
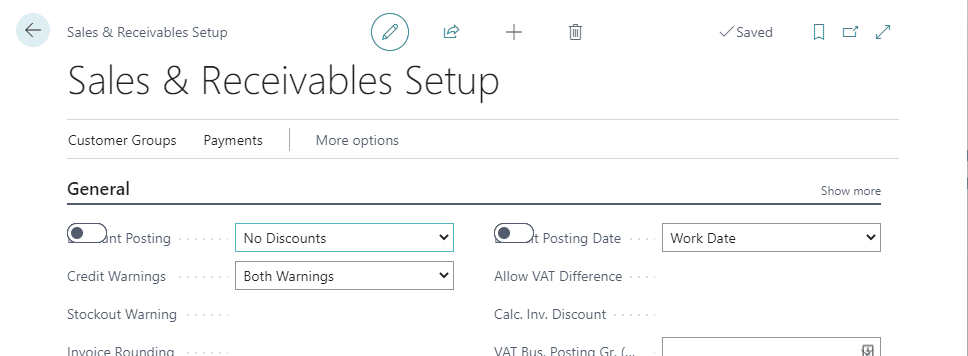
We’ve noticed an emerging toggle button layout issue in Business Central with Chrome version 103.0.5060.53. This specifically affects only the toggle buttons, and causes them to appear at the top of sections in the Dynamics 365 Business Central client.

Affected Business Central versions
This affects both On-Premises versions of the Web Client, as well as the Microsoft Hosted edition. We’ve seen affected Business Central versions from 17.0, 17.1 through 20.2.
We haven’t seen any published cumulative updates that appear to try correct this so far. Google Chrome is a supported browser for Business Central, so we expect it will be corrected by Microsoft & Google in the coming days.
Workaround for the toggle button layout issue
The current best workaround is to use Microsoft Edge temporarily. While it might be possible to downgrade Chrome or disable updates, we don’t recommend this. This would need to be undone later to prevent security issues and we’re hoping for a quicker fix via Chrome updates.
As Edge shares the same layout engine as Chrome, there is a potential that this issue might affect Edge in the coming days, though as Microsoft are aware of the issue they should block this regression before it makes it into Edge.
Working with Microsoft to resolve the issue
We’re working with Microsoft to help get some insight into what their plans are to correct this toggle button layout issue. A Business Central Web Client update will likely be required assuming there isn’t any fundamental issue with the Blink layout engine.
Update from Microsoft
Microsoft’s product team have identified the issue as a regression in Google Chrome layout engine and are working with Google to revert or mitigate the issue. They haven’t listed on Known Issues at this time.
Technical details about the toggle button layout issue
The CSS styling applied to the .booleancontrol-toggle-switch-container .edit-container .input-wrapper container appears to have an issue when used with display: inline-flex;.
The following CSS will workaround this issue by reverting the display style, though this isn’t by any means a long-term fix to the rendering engine:
.booleancontrol-toggle-switch-container .edit-container .input-wrapper {
display: block !important;
}We’ll continue to update this post with any further details once we receive them.
The post Business Central toggle button layout issue in Chrome 103.0.5060.53 appeared first on Fenwick.



 Like
Like Report
Report
*This post is locked for comments